Though coding has become thought of as an essential skill for those entering the workforce, it’s also often associated with apprehension and nervousness. In reality, however, coding skills can be learned at a very young age and children can progress through the different types of programming using age-appropriate activities and tools, which makes it much more feasible to introduce. We advocate for the use of coding kits in education all the time, but the subject of this week’s Rising Resources blog is a slightly different option. This week, we explored Grasshopper, which is an independent online platform kids can use to learn coding from anywhere.
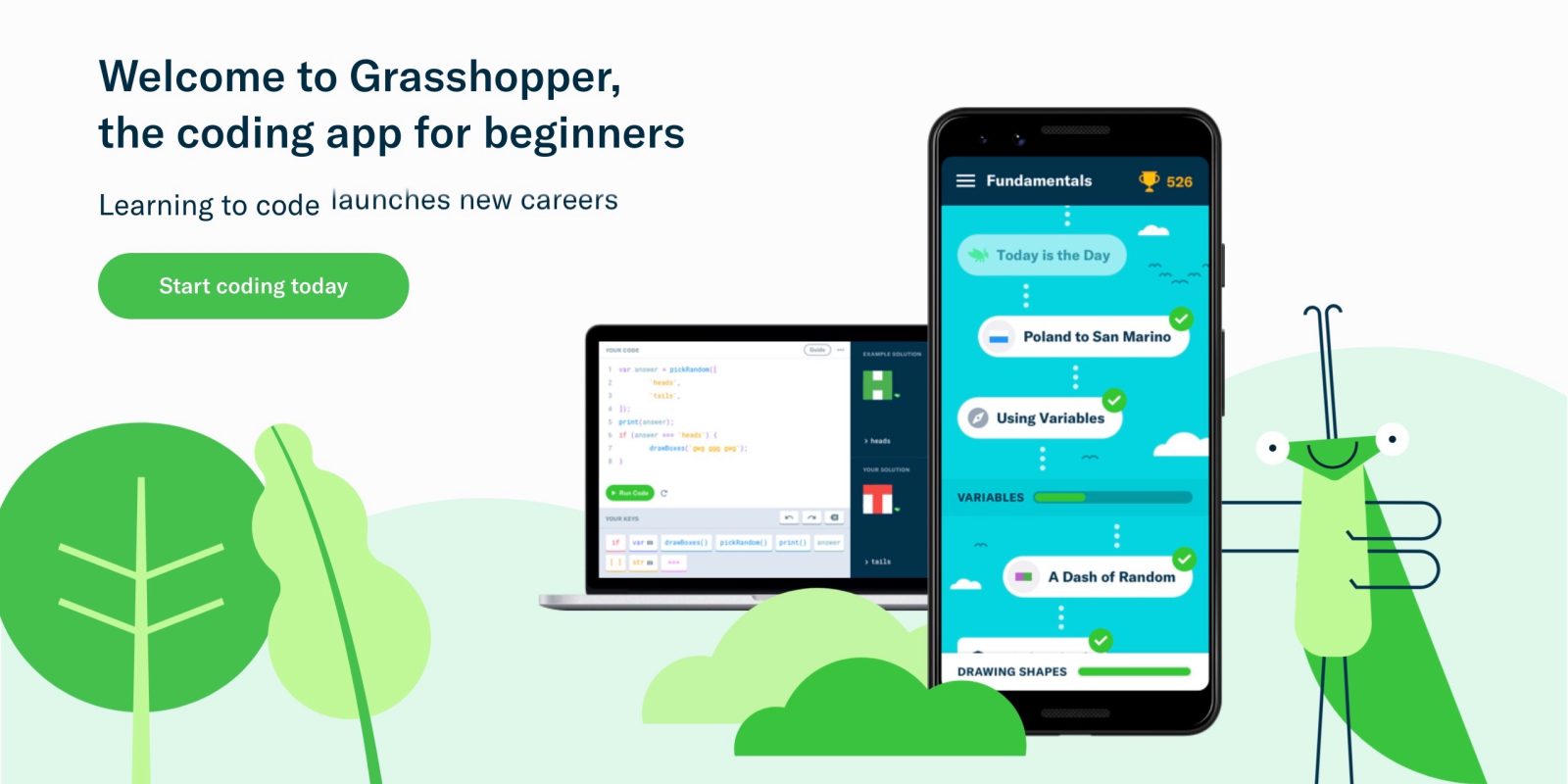
Grasshopper is a mobile application that students can use to learn about coding through fun and quick lessons designed to make programming easy to understand. It can be accessed on iOS and Android devices or through a computer or laptop. It was actually created by a team of coders who worked as part of Google’s Area 120 as a resource for anybody interested in learning about coding. It’s intended to help the average person get into coding by providing convenient ways of practicing, like trying new challenges on your phone while commuting to work or school!
While it’s designed for both students and adults, the team at Grasshopper have created a curriculum for users to refer to when using the service. There are eight sections to the curriculum—each of which include a wealth of information on important coding topics. The first section, for example, is titled Fundamentals and includes lessons on using code to draw shapes, incorporating variables, using arrays, exploring ‘if’ statements, and important information on loops, object expressions, and more. From there, users can move on to Fundamentals II, which covers string manipulation, alternative options, functions, and array manipulation.

Through these lessons, students can learn about JavaScript code and some of the nuances associated with it. They’ll be exposed to coding shortcuts and learn that there is always more than one way to solve a coding problem. Through the gamified puzzles available within Grasshopper, students can build their skills as the courses and challenges get progressively more challenging. You just need to create a Grasshopper account and sign in to get started!
After the two Fundamentals courses, users can access the Intro to Interviewing, Array Methods, and Animations content. They’ll learn more about JavaScript and breaking down problems, including how arrays are used in coding and how to add or remove elements in an array. In the Animations course, they’ll learn about scalable vector graphics (SVG’s), their positions, functions, and more. The content does get more complex as students move through the various courses, making the later challenges more relevant for older students. The final three courses are Animations II, Using a Code Editor, and Intro to Webpages.

Grasshopper can be used to help anybody optimize their coding skills and get prepared for a new role, new job, or their future in the STEM economy. Their team truly believes that anyone can learn to code regardless of academic or intellectual ability and this program is designed to do just that. As long as students start developing these skills early, they’ll be much more prepared for coding challenges they may face in the future—even if they don’t go on to attain a computer science degree! Ultimately, Grasshopper can help students bring to life the things they imagine in their minds and empowers them to build the solutions they need with code.
Grasshopper is a free platform and their team is always working on developing new coding lessons for users. The concepts students learn by exploring JavaScript coding within Grasshopper are designed to be universal to almost all coding languages, which is valuable, but JavaScript is currently the only language supported within the platform. To get started with Grasshopper and building programming skills and visual puzzles with code, visit their website and create an account. After you’ve checked it out, be sure to browse our store for more coding tools and follow us on Twitter and Instagram for all your computer science education info!