The GiggleBot is a robot that's powered by a micro:bit that is perfect for the classroom, makerspace, and even a remote learning environment. If you are familiar with the BBC micro:bit, then you know the endless possibilities that this little computer is able to bring to coding education. When paired with this device, the GiggleBot Robot truly helps bring coding to life. It's also compatible with LEGOs and other brick building toys students can use to program and create.
When you unbox the GiggleBot, setup takes less than five minutes as most of this bot is preassembled. In the package, you’ll see a GiggleBot, a micro:bit, AA batteries, and a connecting cable. To begin, you simply need to put the AA batteries into the bot and insert your micro:bit into the top of the GiggleBot. The front of the micro:bit should be facing the front of the GiggleBot and it takes a little bit of force to insert. After those steps, you can switch on the GiggleBot with a switch found underneath and the micro:bit will flash colors!

There are a few notes about the GiggleBot covered in the initial walkthrough that are helpful to remember. First, the two lights at the very front of your GiggleBot are its eyes. When the eyes are blue, you know that the battery has enough life to support the GiggleBot. If your battery is running low or dies, those two eyes will flash red in color. On the backs of these robots are LED lights that form an arc or a “smile.” Kids could also program that smile to flash various displays or change colors.
Programming the GiggleBot unlocks new possibilities with programmable LEDs, motorized wheels, the line following sensor, brightness sensors, and servo connectors. This does not even include added possibilities when using a micro:bit, which has its own 5x5 screen of red LEDs, an accelerometer, a temperature sensor, compass, and extra ports to add simple electronics. Children can program the GiggleBot using Microsoft’s MakeCode environment, which is the primary platform for the micro:bit. This provides a platform for block coding as well as JavaScript or students could try programming the GiggleBot in Python!
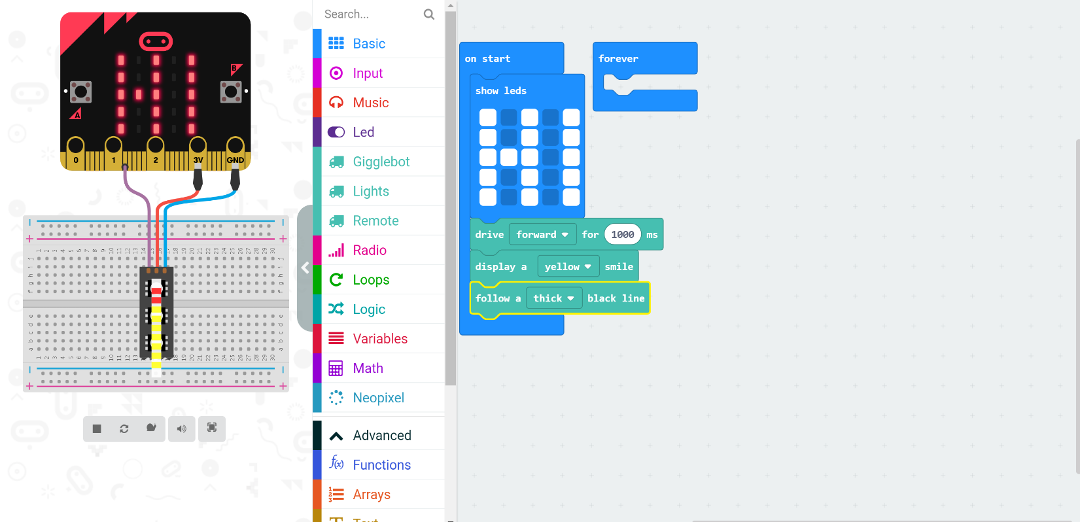
When opening the platform, you'll see a virtual micro:bit with your coding area and those different options for your code. Before you can program the GiggleBot, you need to download its corresponding extension. From your menu, you just need to select “Advanced” and then “Extensions,” which brings you to a search page. When you type in GiggleBot, you will see the option with the green check mark on the picture. Once you download the extension, you will be able to program the GiggleBot on the MakeCode platform.
The GiggleBot team created free lessons and missions on their teacher resource page and educators also have access to micro:bit’s free activities on the MakeCode platform. We decided to explore a new project and look at the basics of what the GiggleBot can do. To start, we programmed the micro:bit to light up with the word “Hi” and to then drive forward. After it drives forward, the “smile” lights display in yellow and your bot will follow a thick black line using its line sensors.
You could draw the line with a thick Sharpie on paper, but we chose to use black electrical tape. Once you finalize the code, you can connect your micro:bit to your computer and download the code. You then drag the code file to the micro:bit folder and your GiggleBot is ready to perform the code. You can program it to run the code as soon as it downloads or when you press one of the micro:bit buttons.

We have tons of appreciation for the versatility and coding options the GiggleBot embodies. Educators can use it when teaching coding basics, text programming, and engineering since its surface lets kids add onto it. The GiggleBot comes in classroom kits as well as individual robots. If you want to learn more about how the GiggleBot can fit into your students’ learning, reach out and chat with our team or click below to shop on our store! Make sure to follow us on Twitter and Instagram and like us on Facebook too!