Coding with the Sphero BOLT robot is just as exciting and fast-paced as a name with a lightning-quick sound might suggest. There is a lot more, however, to teaching computer science with BOLT than high speeds and flashy looks. You may have heard about its built-in and programmable LED matrix that displays animations and messages based on the types of programs students create. You may have even caught our other blogs about it in the past or tried your own Sphero lesson ideas. Now, we're going a little deeper into the types of programming students with intermediate to advanced coding experience can do using the BOLT.
Get to Know the Sphero BOLT.
There are three main ways in which students can program the BOLT and, before we go more into each of them, we thought it would be helpful to cover what makes this possible. The BOLT is equipped with some of the most advanced sensors you’ll find in educational robotics and they allow students to do things like constantly monitor the speed their robot is traveling and the direction it’s moving.
Then, there’s the programmable LED matrix, which instantly became a point of fascination when the BOLT was first introduced. It is certainly a unique piece of hardware that students can program and use as a springboard to display data in real time. Finally, its IR sensors allow for robot-to-robot communication (among different BOLT robots) as well as new coding tactics and games for students.

Students can program the BOLT using the Sphero Edu app, which is compatible with numerous desktop and mobile devices. With the versatile Sphero Edu app, students can program their BOLT in three different ways: Drawing, block coding with Scratch blocks, or text coding with JavaScript. Each of the three coding methods are accessible through the Sphero Edu app. Let's explore them some more.
Draw Coding with the BOLT.
The first of the three is Draw coding. This programming method isn’t exclusive to the BOLT. It can even be used with some of Sphero’s other robots as well. Essentially, students can launch the Draw feature within the Sphero Edu app and start by giving their program a name. A grid of squares should appear on the screen of their connected device and students can use their finger to create the outline of any shape or path they would like. This will become the course their BOLT will follow.
When the BOLT travels the exact distance and direction students have told it to, they learn more than just the fact that they can control a robot’s movements with their finger. The swipes of their fingers also represent JavaScript code. Students can learn key programming basics, including sequencing and logic, through this process. It's as easy as drawing shapes that represent code and using the canvas to execute it. The Sphero Edu app also displays relevant STEM data, like the total distance the BOLT traveled!
Block Coding with the BOLT.
In terms of block coding with the BOLT, students can use blocks that are similar to Scratch. By selecting the ‘Blocks’ option within the Sphero Edu app rather than the Draw function, they can access the block programming field. Within this environment, they can start to learn about more advanced computer science concepts. Specifically, they'll get to explore loops and operators, rather than simply tracing a path for their robot to navigate.
Students can build upon some of the computer science skills they learned when drawing their programs. Also, they'll really start getting to know how to optimize their programs in the same way that developers do. By following sample activities within the Sphero Edu app, students can practice refactoring code, use and define loops, and apply that knowledge in building block programs.
There are a total of 11 block categories they can use, including movements, lights, sounds, sensors, events, variables, and more! Throughout this process, students can quickly learn the benefits of block coding, refactoring, and how to use different coding elements.

Text Coding with the BOLT.
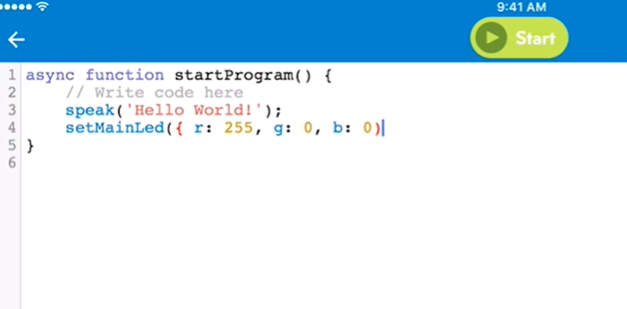
Finally, once students learn foundational programming skills with BOLT, they can move on to programming it using JavaScript text. The Sphero team has created some JavaScript documents that teachers and students can refer to when coding with BOLT in this more advanced language. Like you probably guessed, students wishing to use text coding with JavaScript and BOLT need to select the ‘Text’ option when launching the Sphero Edu app. When starting, students are prompted to create a lot of the same programs they’ve already done in the block coding section. This truly helps them recognize the relationships and similarities between the two languages.
In the Sphero Edu app, students will see a blank text canvas where they can write their programs. They’ll also see a message that says ‘write code here’ and, below that, they can start typing what they would like their BOLT to do. This includes programming it to speak, project colors from its LEDs, wait, and more. There are different elements that make up these lines of code—each represented in different colors. When the parentheses turn from red to green, for example, that means that the code has been validated! Finally, students should remember to always end their lines of text code with a semi colon.
Get a single BOLT or classroom 15-pack.
JavaScript programs are understandably a bit more complex and can help students develop some serious computer science skills. Whatever way they prefer programming with BOLT, however, is a good one. For more on additional options for teaching elementary coding, explore our recommendations for classroom robotics. Follow us on Twitter and Instagram for more of the latest information on all things EdTech, STEM, and MakerEd!




2 Comments